(Research) Photoshop & Illustrator Tutorial
"Create a Sleek Illustration that Fades from Line Art to Color"
http://psd.tutsplus.com/tutorials/photo-effects-tutorials/create-a-sleek-illustration-that-fades-from-line-art-to-color/Step 1
First create a new document that is 1100 pixels wide by 1500 pixels high at a resolution of 300 pixels per inch. And move the texture into document.
Step 2
using the Pen Tool (P) to create a path around the dancer.
Step 3
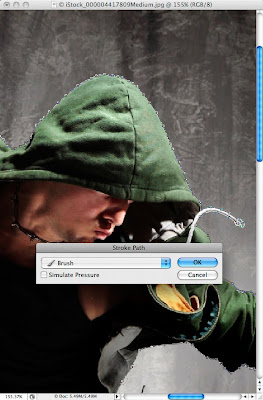
Now that you finished creating the path you need to set your brush size to 1px and Hardness at 100%. Next create a new layer and name it "contour1." Next, using the Pen Tool (P) right-click then select Stroke Path, select the brush and make sure the Simulate Pressure is not selected. And also make the stroke black.
Step 4
Now that you have created the stroke do not delete the path. Next you need to press (Command + Enter) to transform the path into a selection and then you need to press the Add Layer Mask button. This will hide the background around the dancer. In the end move the dancer and stroke layers into your document.
Step 5
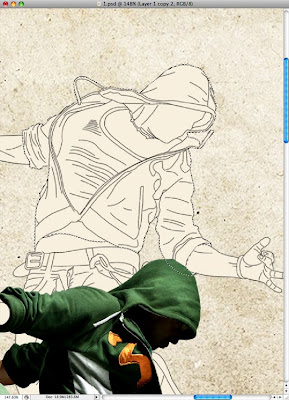
Select the "countour1" layer and using the Pen tool (P) you will need to draw paths all over the dancer. You will need to draw these paths along the shadows or follow the lines of the cloths and then stroke the paths with a 1px black brush. The result is called line art.
Step 6
Create a new layer below the "countour1" layer and name it "color1." Command-click on the "Dancer1" layer to make a selection, then you need to fill the "color1" layer with this the color #f7eedd. Also, you need to link these to layers so if you move one the other one will follow.
Step 7
You need to repeat the line art for each image and place them onto the document. Don't just throw them in there, you need to maybe do a sketch first and position each image right.
Step 8
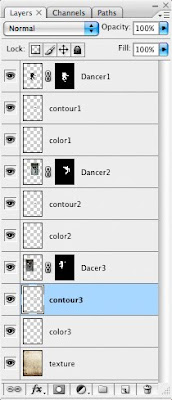
If you followed the instructions so far you should have the layers in this order.
Step 9
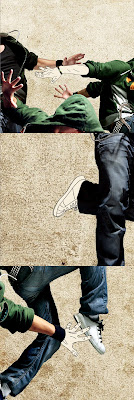
Now that you have the line art behind the dancers you will need to mask some parts to make some kind of transformation. Select the Layer Mask of a dancer and simply use the Brush Tool (B) set to black, and draw over the part you want to hide.
Step 10
Next, duplicate the dancers, scale them and move them as you wish, but keep in mind that you need to arrange them in a nice composition. In my case, you can see that I have placed six more dancers. Also, I have masked the original dancer images and left only the line art visible. I did this because in the next step we will bring some parts of the dancers back over the line art.
Step 11
First thing to do before you start to give the line art some life is to make a selection over the part you want to mask.
Step 12
Next, use a splatter brush. Use a black color for the brush and start drawing over the mask and reveal some parts of the dancer. Also, to achieve a really nice effect, decrease the Opacity of the brush to 20%.
Step 13
Repeat Step 11 and 12 for each dancer you created. Also, control your composition and if you do something that does not look right, don't be scared to erase and do the effect again and again until you're satisfied with the final result.
Step 14
balanced composition.
Step 15
Next we'll add just a few crows to the image to fill it a bit more. create the line art for both images, duplicate them as many times you think it is necessary, and make the faded effect using the splash brush.
Step 16
Next use another stock image sxc. Cut and duplicate this feather as many times as you think it is necessary because you will use this to add some more graphic elements. As you can see, just a few are enough to give the illustration an extra feeling of movement.
Step 17
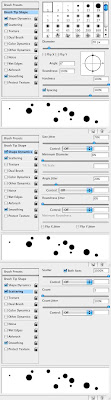
Now that you have set your brush, start drawing a few circles around the working space. Be careful not to overdue them.

Step 18
Create a new layer over the circles you just created, then Command-click on the circles layer to make a selection. Next, you need to be over the new layer you created, use the Lasso Tool (L) and Right-click, then select Stroke. Set the Radius to 1px and color to black, also make sure you set it to Center.
Step 19
Next, we'll create a new layer and again draw some circles, but this time use different settings and a different color #8bb687.
Step 20
Repeat Step 19, but this time use a different color and make the circles in the opposite direction #99a3b4.
Final

No comments:
Post a Comment