(Research) Photoshop & Illustrator Tutorial
"Drawing from a reference photo"
"Drawing from a reference photo"
Step 1
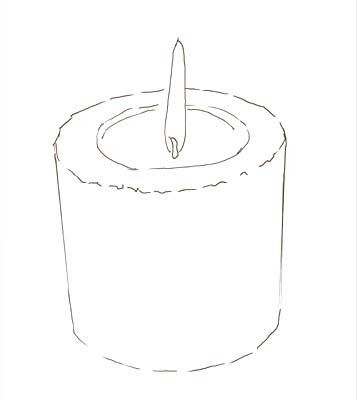
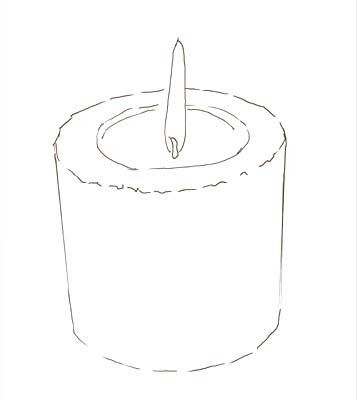
Tracing the outline of real photo. The Tracing: First step is to create an "onion skin" by adding a white layer above the bottom reference photo layer and setting its layer opacity down a bit so that the image can be seen through the white layer. Next I create a blank layer above the white "onion skin" layer to use for tracing the position and outline of the candle. It is important to make the tracing on a separate layer and NOT on the onion skin layer. This is not meant to be a detailed drawing in any sense... just a rough sketch showing where the major color areas and important perspective and detail elements are located.
The Tracing: First step is to create an "onion skin" by adding a white layer above the bottom reference photo layer and setting its layer opacity down a bit so that the image can be seen through the white layer. Next I create a blank layer above the white "onion skin" layer to use for tracing the position and outline of the candle. It is important to make the tracing on a separate layer and NOT on the onion skin layer. This is not meant to be a detailed drawing in any sense... just a rough sketch showing where the major color areas and important perspective and detail elements are located. 
Step 2
Once the rough sketch is completed, I return the opacity of the onion skin layer to 100%. By this time, I've also printed out a good quality print of the reference photo to "eyeball" for building up the picture's color and
definition. From this point on, I don't use the bottom layer anymore, just the reference print out. Step3
Step3
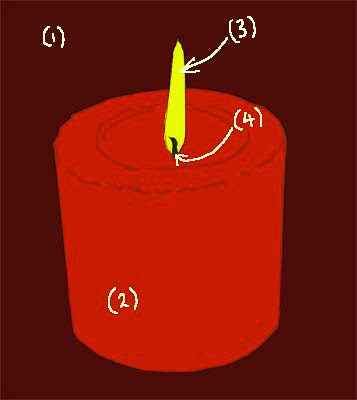
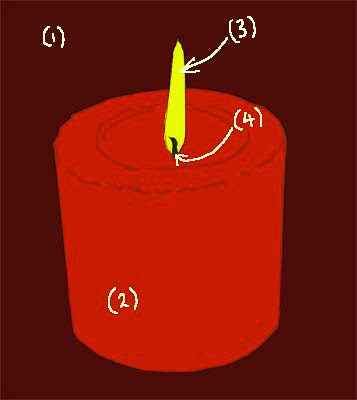
So let's begin. For the candle, I create four more layers for the dark red background color (1), the bright red candle (2), the flame (3), and the wick (4). Yep, that little wick gets its own layer. The lasso tool: To fill in the color, using the sketch lines as a guide, I use the lasso tool to define and fill the major areas of color on each layer. The lasso tool is, in fact, about the most important tool I use throughout the development of the image to define areas to manipulate, to change or modify, to do whatever. The lasso tool is my drawing tool supreme. I draw with the lasso tool... I define with the lasso tool... I do just about everything with the lasso tool... hope I've made my point... I love the lasso tool... :)
 Step4
Step4
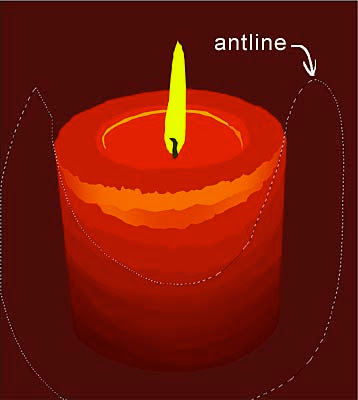
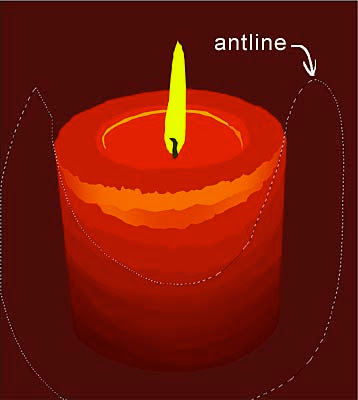
Of course the lasso tool is nothing by itself... it has to be used in conjunction with adjustment and fill tools like levels, color balance, contrast, and hue/saturation, I have a number of actions set up to help with these combinations. For example, after I've selected an area to manipulate (using the lasso tool to select an area which is then defined by the "antline"), I have an action assigned to my F2 key. When I press that key, the levels dialog box pops up. After I've made levels changes and hit the OK, the action next brings up the color balance dialog box so that I can make color adjustments if needed. Sure does save a lot of time, those Photoshop actions.
 Step5
Step5
On the reference photo, continue to lasso areas of the candle and make appropriate changes in level, color and hue/saturation.
 Step 6
Step 6
The Pencil Tool: Now the image is starting to come together. I begin using the pencil tool at varying pixel widths. I generally have the size and preasure set to "stylus" and the opacity set to either 33% or 66%, never 100%. Step7
Step7
Getting Reckless and Spontaneous: One of the tricks that I use quite liberally at this point is to work with the pencil tool on a new layer just above the layer that I intend to add color or drawing to.
Final
After doing a bit of work on the flame and wick layers, I add another layer just below the flame layer. That layer is for the flame glow and is highly feathered and set to a layer opacity of about 50%. And finally, after a tweak here and there, it's done.

Tracing the outline of real photo.
 The Tracing: First step is to create an "onion skin" by adding a white layer above the bottom reference photo layer and setting its layer opacity down a bit so that the image can be seen through the white layer. Next I create a blank layer above the white "onion skin" layer to use for tracing the position and outline of the candle. It is important to make the tracing on a separate layer and NOT on the onion skin layer. This is not meant to be a detailed drawing in any sense... just a rough sketch showing where the major color areas and important perspective and detail elements are located.
The Tracing: First step is to create an "onion skin" by adding a white layer above the bottom reference photo layer and setting its layer opacity down a bit so that the image can be seen through the white layer. Next I create a blank layer above the white "onion skin" layer to use for tracing the position and outline of the candle. It is important to make the tracing on a separate layer and NOT on the onion skin layer. This is not meant to be a detailed drawing in any sense... just a rough sketch showing where the major color areas and important perspective and detail elements are located. 
Step 2
Once the rough sketch is completed, I return the opacity of the onion skin layer to 100%. By this time, I've also printed out a good quality print of the reference photo to "eyeball" for building up the picture's color and
definition. From this point on, I don't use the bottom layer anymore, just the reference print out.
 Step3
Step3So let's begin. For the candle, I create four more layers for the dark red background color (1), the bright red candle (2), the flame (3), and the wick (4). Yep, that little wick gets its own layer. The lasso tool: To fill in the color, using the sketch lines as a guide, I use the lasso tool to define and fill the major areas of color on each layer. The lasso tool is, in fact, about the most important tool I use throughout the development of the image to define areas to manipulate, to change or modify, to do whatever. The lasso tool is my drawing tool supreme. I draw with the lasso tool... I define with the lasso tool... I do just about everything with the lasso tool... hope I've made my point... I love the lasso tool... :)
 Step4
Step4Of course the lasso tool is nothing by itself... it has to be used in conjunction with adjustment and fill tools like levels, color balance, contrast, and hue/saturation, I have a number of actions set up to help with these combinations. For example, after I've selected an area to manipulate (using the lasso tool to select an area which is then defined by the "antline"), I have an action assigned to my F2 key. When I press that key, the levels dialog box pops up. After I've made levels changes and hit the OK, the action next brings up the color balance dialog box so that I can make color adjustments if needed. Sure does save a lot of time, those Photoshop actions.
 Step5
Step5On the reference photo, continue to lasso areas of the candle and make appropriate changes in level, color and hue/saturation.
 Step 6
Step 6The Pencil Tool: Now the image is starting to come together. I begin using the pencil tool at varying pixel widths. I generally have the size and preasure set to "stylus" and the opacity set to either 33% or 66%, never 100%.
 Step7
Step7Getting Reckless and Spontaneous: One of the tricks that I use quite liberally at this point is to work with the pencil tool on a new layer just above the layer that I intend to add color or drawing to.

Final
After doing a bit of work on the flame and wick layers, I add another layer just below the flame layer. That layer is for the flame glow and is highly feathered and set to a layer opacity of about 50%. And finally, after a tweak here and there, it's done.

No comments:
Post a Comment